Accelerated Mobile Pages is an open source project aimed to make news pages load faster on the web. It dictates how the page resources are loaded, primarily Javascript, because JS can be a resource hog that does not allow the rest of the page to load until it finished loading all it’s JS first. This is called render-blocking JS. It also requires knowing the dimensions of your assets so it can take control of your page layout. In other words, it knows the final dimensions of assets in the page, so it won’t half load the content, allow the user to start reading, and then have content “jump” around because it’s still loading content. This is a particularly painful point around ads, because this is what a slow-loading ad does to the user experience. Additionally, users are turning to “ad blockers” to mitigate the poor user experience. The AMP project is finding a solution that benefits not only the user experience, but a better solution for monetized publishers also. The hope of the project is to have content, and ads, load so fast that utilizing a 3rd party ad blocker will be the slower experience, thus eliminating the need for the blocker.
To load fast, there are certain rules a developer must follow when implementing the website. Most of these rules are centered around loading all JS files async, portion-sizing the CSS down to what is needed at just the page level, concentrate on loading above-the-fold content immediately, and limiting CPU usage.
WordPress is adopting the AMP methods so we might see this baked-into core WordPress in the future. Right now there are a couple of plugins available. I downloaded and tried the AMP plugin on this blog and observed what it is doing.
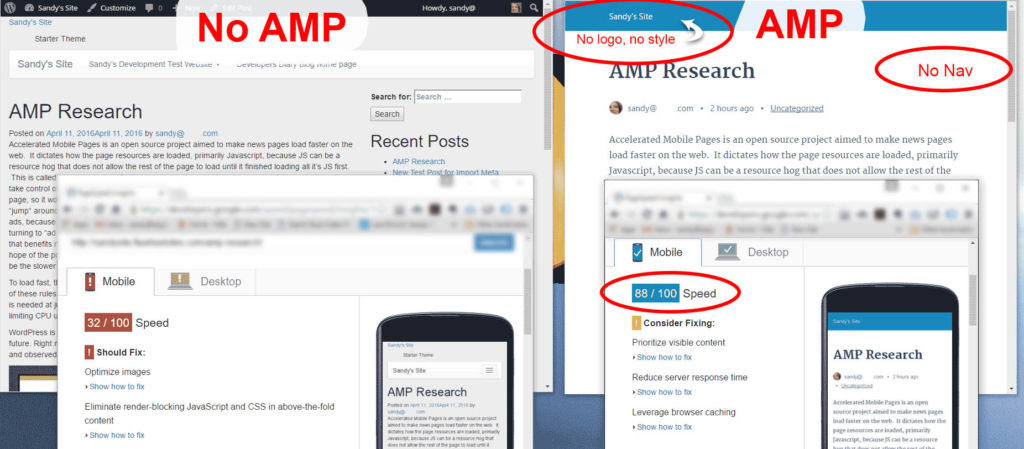
- To see the AMP styling, you have to append “/amp” to the end of your URL.
- It adds the appropriate js framework needed to make the page AMP compliant.
- It adds “async” to javascript files so they are not render-blocking.
- It added it’s own CSS to the head of the page, including @font-face definitions for custom fonts
- It removed the main navigation and sidebar
- Images are replaced with amp-img so the SRCSET is baked right into the solution.
- Speed test shows the AMP page scores an 88 for the speed test, while non AMP page scores 32.
You don’t get to choose which version of the page the user sees, that is handled by the Google Cache System.
Plugins are only able to AMP the POSTS, not pages and not the archives.
“The key strength of AMP isn’t just that it makes your pages fast, but that it makes your pages fast in a way that can be validated.” So I guess this is the advantage AMP has over using just a CDN to deliver speed.
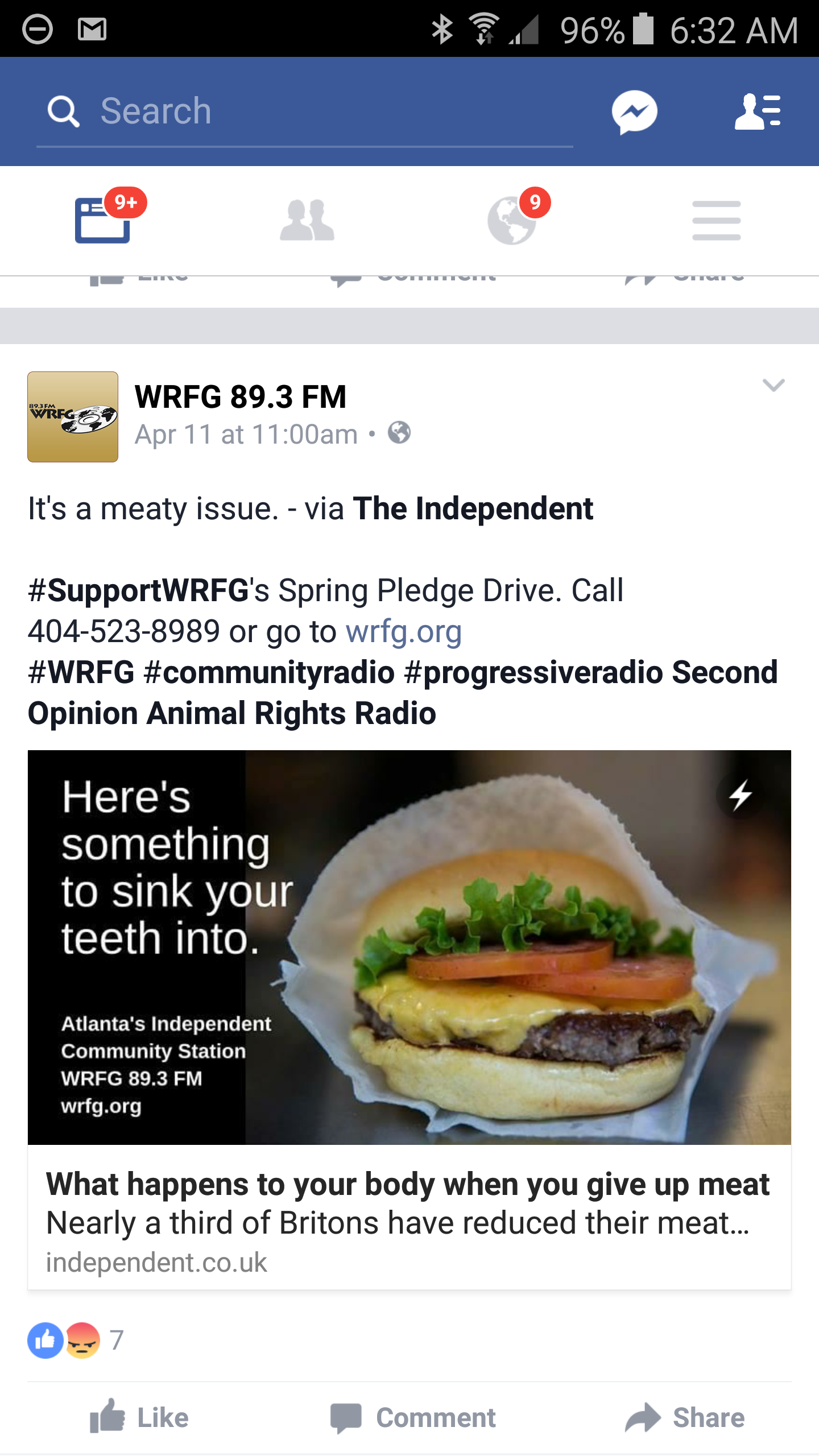
See that Lightning Bolt?
At first I thought this was a sign of AMP compliant pages, but it is instead a symbol of Facebook’s Instant Articles:
- http://www.marketingdive.com/news/on-facebook-lightning-bolts-on-articles-signal-optimized-reading/407780/
- https://instantarticles.fb.com/
- https://developers.facebook.com/docs/instant-articles/publishing/setup-api

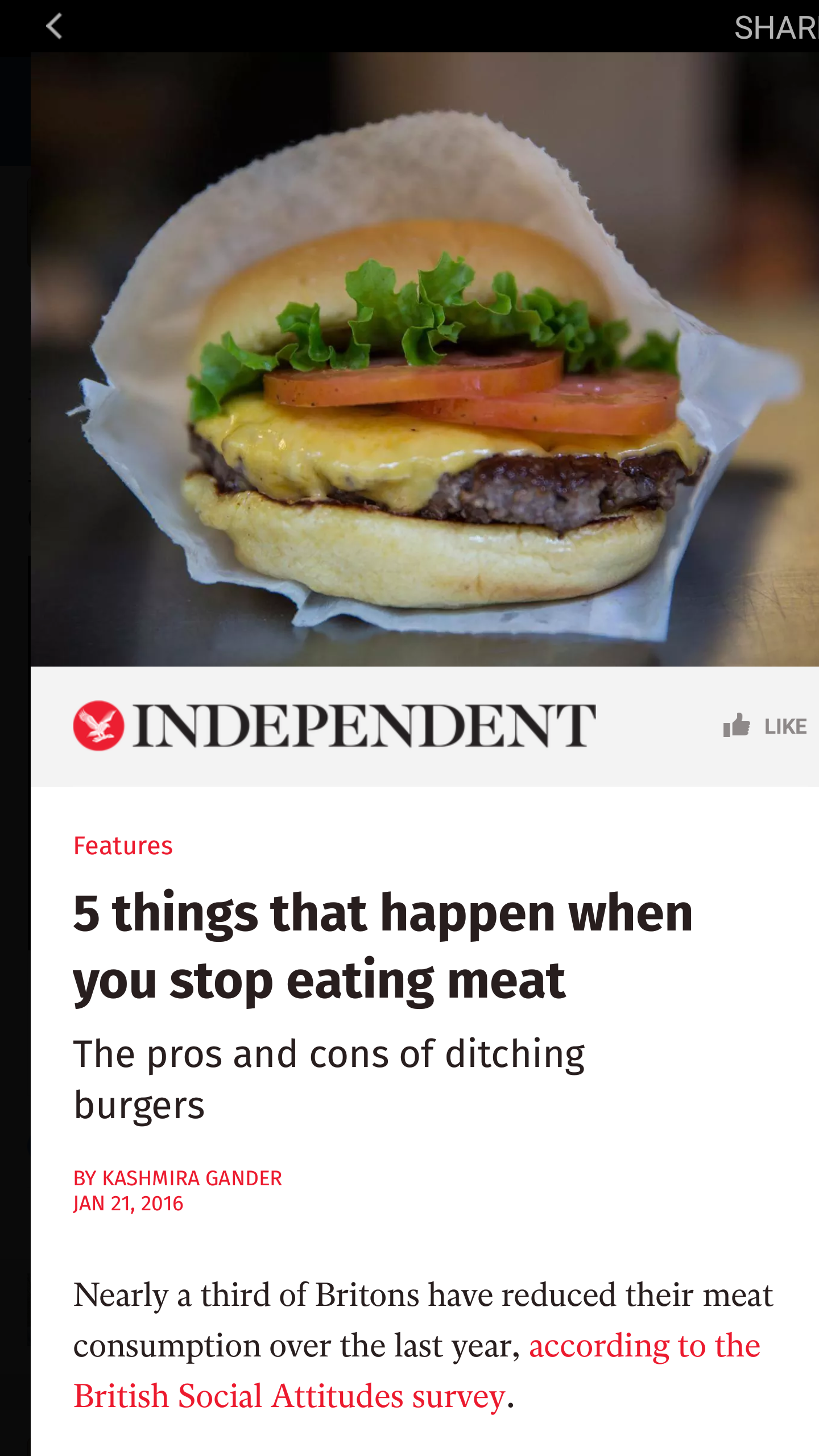
I clicked it to see what it looks like, and it really was “lightning” fast, and this is what the article looked like:
This article has 3 sponsored ads in it that I scrolled right on by… but the ads were just as fast as the content delivery so as a user, I really didn’t mind them being there because they did not hinder my experience. This article also has an embedded video that auto played as I scrolled over it. I wasn’t too thrilled about the sound coming from my phone (since I was at work) but even the video, sound, and ads never slowed down my browsing experience.
Notice the URL for this ends in .html.