I set out to improve my Google PageSpeed score to 100. Through many trial & errors, I finally dumped my current theme and used just the default 2016 WordPress theme. Technically I should create a child theme if I was going to put it into production, but I just needed some insight so I ripped into the parent theme.
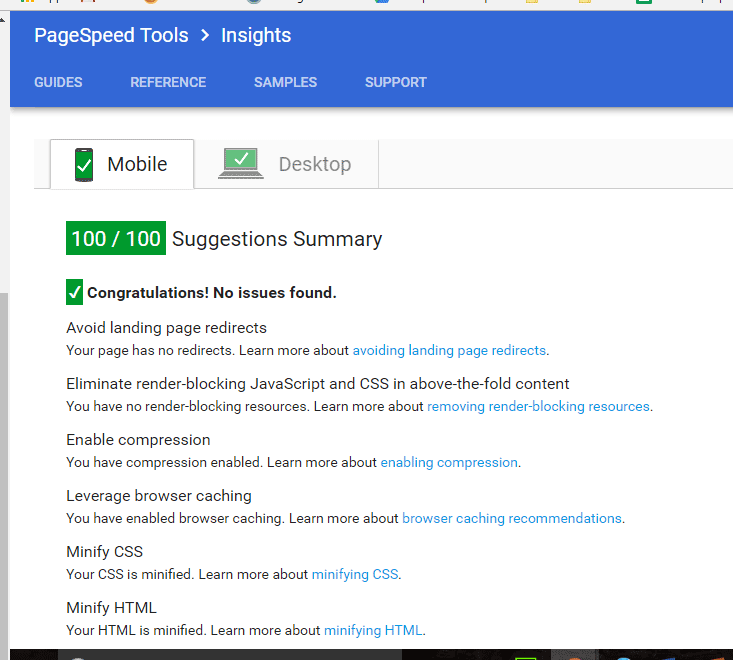
The end results for making 2016 theme score 100 is:
- Remove the external stylesheet style.css, minify it, and place it in the head.
- Remove references to Genericons and specialty fonts out of the functions.php file
- Minify the functions.js file
- Add this to functions.php to move the jquery scripts to the footer:
add_action('wp_enqueue_scripts', 'rudr_move_jquery_to_footer');
function rudr_move_jquery_to_footer() {
// unregister the jQuery at first
wp_deregister_script('jquery');
// register to footer (the last function argument should be true)
wp_register_script('jquery', includes_url('/js/jquery/jquery.js'), false, null, true);
wp_enqueue_script('jquery');
}
This last step got me past the dreaded “remove render-blocking js”.
Practicality?
While this theme is now technically scoring 100, getting a site ready for production will be a little harder. As plugins are added and dependencies appear, the score will decline, but at least I now have a basis to start from (start a new theme) and can work on the score each step of the way.
Bookmark: Function found here:
https://rudrastyh.com/wordpress/render-blocking-javascript-css.html