It feels good to me when I take the time to customize my client’s editor. It is difficult to edit web pages as an end user when the styles of the website are not applied to the back-end editor, in this case TinyMCE. I had some experience editing FCK editor at Medical Management Associates. I learned to apply a different, customized stylesheet to the CMS so that the customer can see any style changes directly in the admin panel. This makes the system more intuitive to use.
Today I added the stylesheet to TinyMCE for the first time. I am working on a project that involves moving a lot of content, so to make my job easier I added the stylesheet.
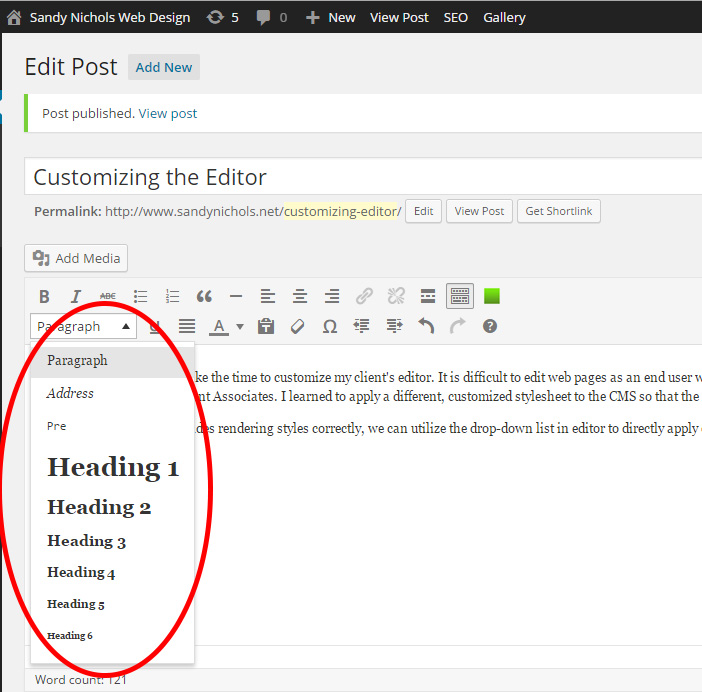
To take it a step further, besides rendering styles correctly, we can utilize the drop-down list in editor to directly apply our own styles to the content by simply highlighting the content and clicking.

https://codex.wordpress.org/TinyMCE_Custom_Styles
ONE, Functions:
// Callback function to insert ‘styleselect’ into the $buttons array
function my_mce_buttons_2( $buttons ) {
array_unshift( $buttons, ‘styleselect’ );
return $buttons;
}
// Register our callback to the appropriate filter
add_filter( ‘mce_buttons_2’, ‘my_mce_buttons_2’ );
// Callback function to filter the MCE settings
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
// Each array child is a format with it’s own settings
array(
‘title’ => ‘.translation’,
‘block’ => ‘blockquote’,
‘classes’ => ‘translation’,
‘wrapper’ => true,),
array(
‘title’ => ‘?.rtl’,
‘block’ => ‘blockquote’,
‘classes’ => ‘rtl’,
‘wrapper’ => true,
),
array(
‘title’ => ‘.ltr?’,
‘block’ => ‘blockquote’,
‘classes’ => ‘ltr’,
‘wrapper’ => true,
),
);
// Insert the array, JSON ENCODED, into ‘style_formats’
$init_array[‘style_formats’] = json_encode( $style_formats );return $init_array;
}
// Attach callback to ‘tiny_mce_before_init’
add_filter( ‘tiny_mce_before_init’, ‘my_mce_before_init_insert_formats’ );
TWO, editor styles, Function
/**
* Registers an editor stylesheet for the theme.
*/
function wpdocs_theme_add_editor_styles() {
add_editor_style( ‘custom-editor-style.css’ );
}
add_action( ‘admin_init’, ‘wpdocs_theme_add_editor_styles’ );
THREE:
Next, create a file named custom-editor-style.css in your themes root directory. Any CSS rules added to that file will be reflected within the TinyMCE visual editor.